L’asso
Projet fictif réalisé dans le cadre de la certification Google :
Conception d’une expérience utilisateur pour le bien commun.
Le sujet est la réalisation d’une application et d’un site web responsive pour trouver et aides les mineurs sans abri.

DATE
Février – mars 2024
- Recherche utilisateur
- Création de personas
- Rédaction du parcours utilisateur
- Enoncé et hypothèse des problèmes
- Création de wireframes
- Création des maquettes
- Création des prototypes
Le problème
Face à cette hausse, les associations manquent de financement et les mineurs sont en situation d’urgence.
L'objectif
L’objectif de l’application est de permettre aux sans abri de trouver un hébergement et de partager leur position en cas de problème.
Recherche utilisateur
La majorité des participants à l’entretien ont déclaré se sentir désœuvrés face à l’augmentation du nombre de mineur sans abri et ne savent pas quoi faire pour les aider.
Ils seraient prêts à aider en donnant de leur temps ainsi que des dons.
Les mineurs sans abri sont perdus et ne savent pas comment trouver facilement des lieux d’échanges ou des hébergements.


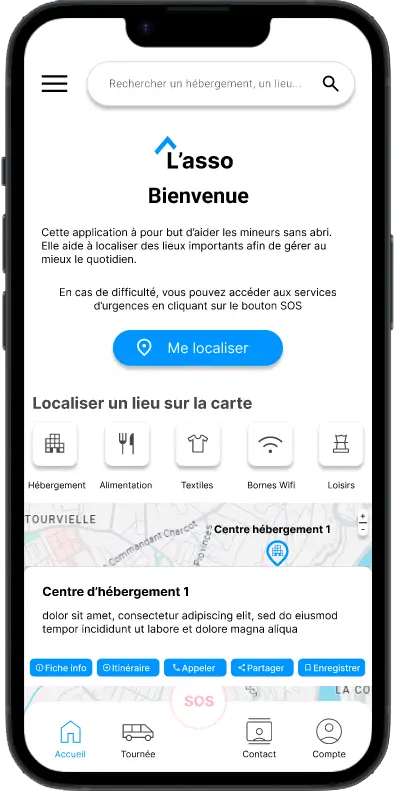
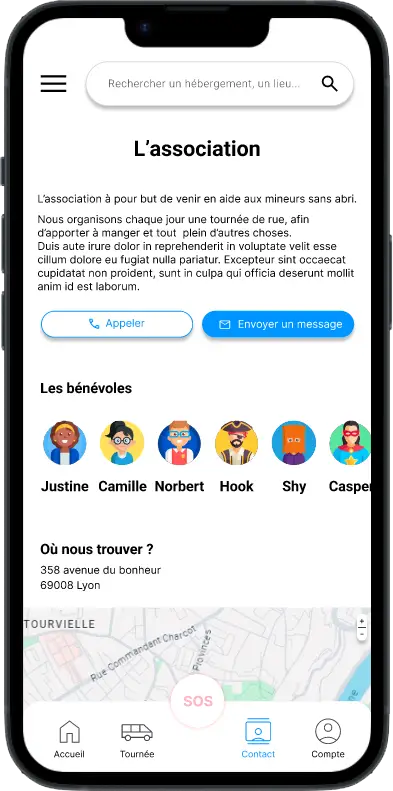
Application mobile
Conceptualisation

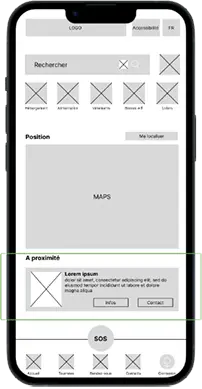
Wireframe
Centrée sur la recherche de centre d’hébergement et la localisation sur une carte.

Prototype low-fi
=> Prototype dans Figma

Étude d’utilisabilité
Type d'étude
Participants
Durée
Principales conclusions révélées par l’étude d’utilisabilité
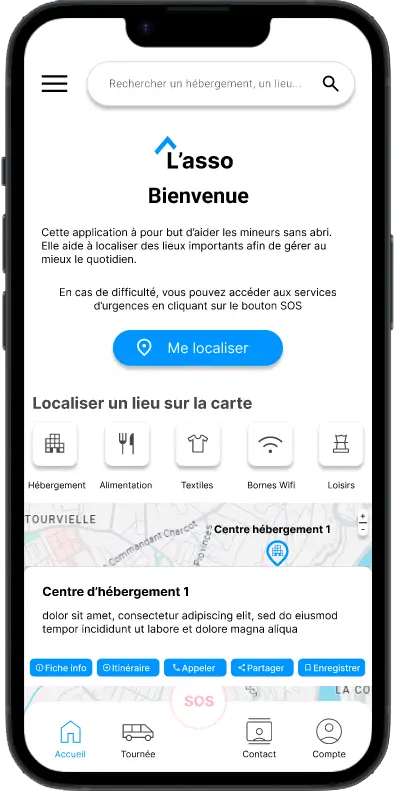
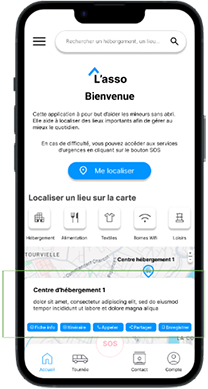
Conception des maquettes
Maquettes


Modification de conception supplémentaire concernant l’affichage des informations du centre d’hébergement sur la carte. Ouverture d’une Pop-in au clic avec l’affichage des informations.


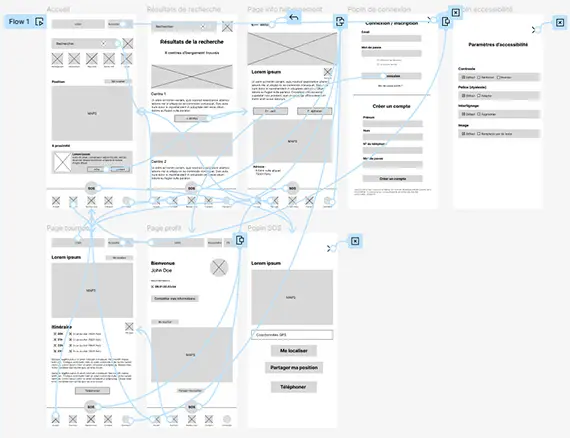
Flux utilisateur




Prototype hi-fi

Conception responsive
Plan de site
L’objectif est de guider la structure organisationnelle de la conception de chaque écran afin d’assurer une expérience cohérente sur tous les appareils.

Maquettes du site web responsive